分享关于Vue项目中使用Three.js的一些坑
作者:蓉华教育
2022-09-05
2018次阅读
最近发现好几个招聘岗位要求需要THREE的经验,就想着把它捡起来重新在Vue项目中写写。在学习的过程中遇到了一些坑,今天拿出来跟大家分享一些!

1.OrbitControls轨道控制器
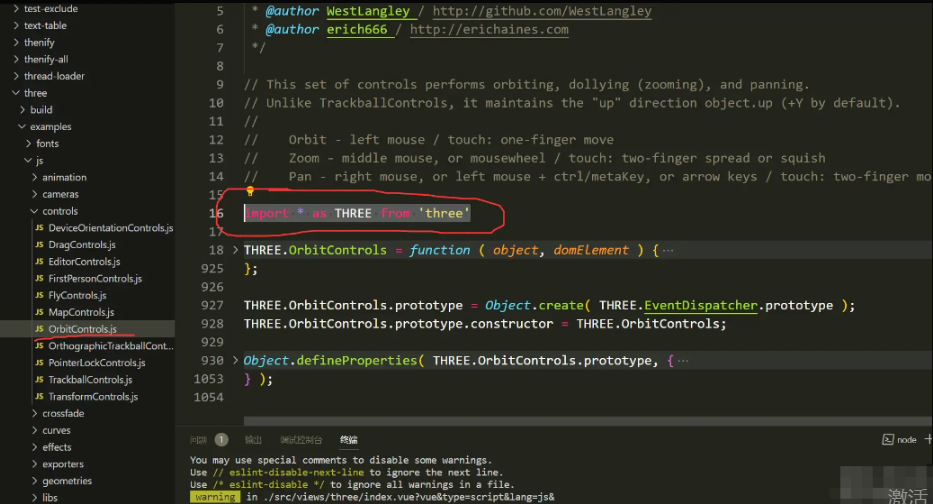
正常在three的包里面就有了:
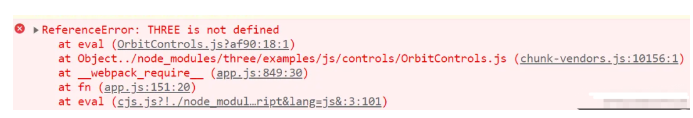
three/examples/js/controls/目录下,但是直接导入的时候是会报错的

这是因为这个文件是没有模块化包装的,在node环境下是直接加载不到THREE构造函数的,所有需要在这个文件的最上面加上。
import * as THREE from 'three'

2.关于图片加载问题
这里面坑不算多,正常情况下我们一般会把图片放到src目录assets里面,在使用
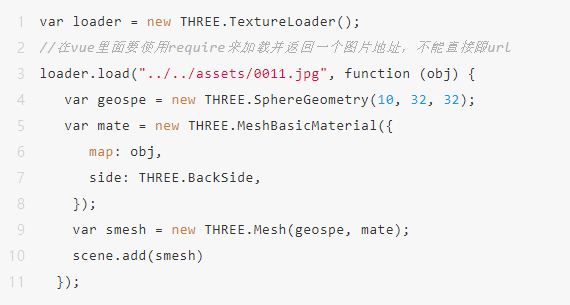
var loader = new THREE.TextureLoader(); loader加载的时候第一个参数的url不能直接存放相对路径/绝对路径。如下:

你需要把../../assets/0011.jpg使用require("../../assets/0011.jpg")来加载。原因是webpack在编译打包过程中,将会把src下的所有引用的资源当做模块进行处理。脚手架默认会将图片直接打包到输出项目目录下的/img文件夹中,为了防止命名冲突,还为每张图片重命名。最后将源代码中的src路径进行了篡改。所有直接使用字符串路径加载图片是不行的,还有一个办法就是放到public目录下,使用/开头的绝对路径访问。
3.关于OBJ和MTL文件的加载问题
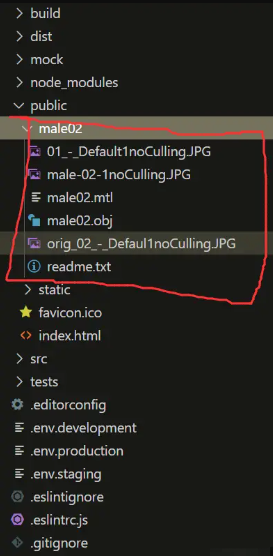
这个问题更坑,吸取了之前加载图片的问题,我直接把OBJ和MTL为文件放到public目录下,如下:

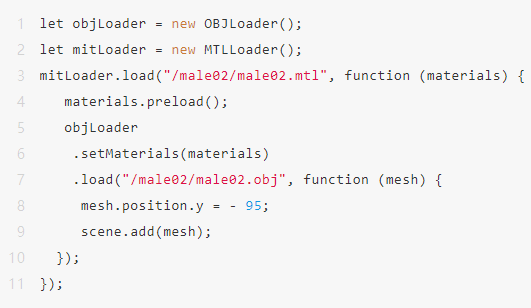
在代码中使用

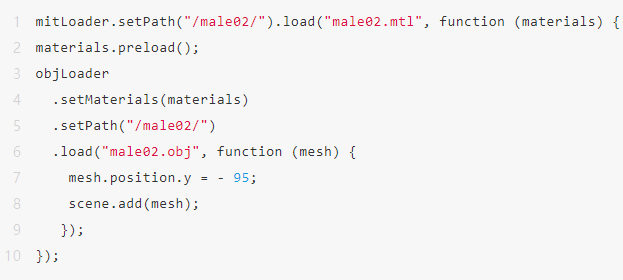
发现资源能加载,但是mtl文件的对应的贴图怎么都加载不进来,就是上面的目录的几个JPG文件,不应该啊!后面发现它在load直接使用了一个setPath函数去加载路径,后面才找到知道通过这个函数可以告诉mtl文件去哪里寻找对应的叠图资源换成下面代码就好了!如下:

后续的关于这块内容分享,蓉妹儿会持续更新,一起加油学习!THREE没那么难入门,小伙伴们坚持学下去,肯定是会收获慢慢的!

上一篇:一个IT技术岗位几十个人竞争,怎样才能让自己脱颖而出
下一篇:Web前端技术分享:为什么Laravel和Vue.JS是Web开发的完美结合